谈谈从PC端到移动端的产品设计差异
更新时间:2013年6月18日

对于PC与移动客户端(App)的设计有何差异?
企业App研究
随着移动互联网时代的到来,移动端的产品越来越受到重视。在规划产品时,往往会把PC端和移动端的产品放在同等重要的地位进行思考。响应式设计在近一段时间显得火热异常,也说明了大家越来越重视用户在各个设备终端层面的体验。然而,设备的多样性、产品形态的多样性都给了设计师更多的发挥空间,同时也给设计师带来了更大地挑战。PC、PAD、Phone甚至TV及WAP、Client的组合形成了多样的产品,这些产品在设计之间有何不同,如何规划不同平台上产品的功能、设计时有哪些差异都是非常值得探讨的话题。

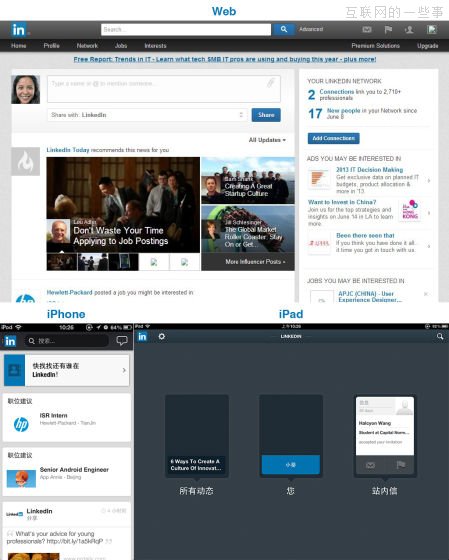
图为 LinkedIn 的 Web、iPhone 和 iPad 版。
一、如何来规划不同产品上的功能
在PC端有超大的屏幕,有鼠标和键盘灵活的交互形式,其功能往往比较复杂,用户能通过鼠标指点的形式快速地完成各种任务。然而在PAD与手机端,屏幕能呈现的信息有限,交互形式也是精度相对较差的手势形式,所有的这些都决定了在移动端的功能应该做减法。
对于新产品来说,移动优先或者是移动同等重要的产品规划方式是及其重要的,独立思考在移动端能呈现的功能和内容,让设计师更清晰地看到产品的核心功能、内容,有利于设计师把握产品的方向。甚至可以考虑将移动端优先于PC端,PC的功能在移动的功能基础上去架构,它也不会脱离产品的核心价值。
PC 固有的特点在进行复杂功能操作时会更有优势。那是不是复杂功能就直接转移到 PC 上,而在手机上只展现简单功能呢?我觉得未必,要看产品的目标用户和产品特点,有些产品用户只更倾向于移动端使用,甚至还有些使用本产品的用户都没有 PC。因此,在考虑用户特性的基础上,优先规划移动端的产品信息架构。如果有些功能觉得转移到 PC 上衡量过没有问题,那我觉得可以进行转移,在移动端突出最核心的功能给用户,并保持界面简洁。
对于老产品,像淘宝网这样的产品,其 PC 端本身及其复杂。那在产品设计时,更多地思考在移动端用户的使用情景和核心功能,先去满足最核心的功能,满足有手机特色和移动情景的功能。
二、设计上的差异在哪儿
当前的设计手法在各个平台、各种形态上都有融合的趋势,在Web端的设计也越来越客户端化,许多Web App都让人很难判断到底是HTML5做的还是Native的。因此,在设计手法上的差异会越来越小。
然而,基于 PC、PAD、Phone的设备特性有较大的差异,PC 的指点操作与PAD、Phone 的触摸操作有很大的不同,触摸优先的设计原则对移动端的设计有较大的帮助。其次,用户的设备的性能和网络特征千差万别,在设计时需要去思考各自用户使用的环境。再次,多设备用户,在使用产品时,如何进行设备间的切换,如何衔接不同设备的操作而不被丢弃都是设计师需要考虑的问题。
对于WAP与Native的设计,主要关注浏览器的支持特性及Native上能发挥的手机、各类传感器的特性,这需要设计师拓宽思路去思考,好的设计能极大地提升体验。
三、设计上的策略有哪些
从PC端到移动端的Web设计时,响应式设计是提得最多的方法。且在许多公司都有很多实践。在淘宝,梓佑(编者注:淘宝资深 UED 总监)之前也一直在推动响应式的设计,在一淘网、淘宝搜索等许多产品上都有实践,总得来说对用户体验起到了积极的作用。 然而我们看到的响应式做得好的网站往往是结构相对简单的博客类、新闻类网站,这些页面结构简单,响应规则容易定制,前端实现也不复杂。而对于复杂的网页的响应式设计,则都会遇到不少挑战,淘宝资深设计师,乐乘,在做玩客项目时,总结了一套设计方案,值得参考。但是总的来说,复杂页面是不是要使用响应式还值得探讨。
对于PC与移动客户端(App)的设计有何差异?成功移动客户端产品往往是基于用户任务与使用情景进行设计,发挥了手机的特性,使原本PC的功能得到更好地弥补与提升。如大众点评中的LBS使用户能快速地发现附近的店铺;微博能快速地上传即时拍摄的照片,能随时随地的查询等。
那WAP与客户端的上有什么侧重呢?从使用情景上来讲,这两者是一致的。主要的侧重有两点,其一是两者的流量原来往往不一致,根据流量来源来区分用户的特征,基于用户特征的不同来使两者在产品上的不同。其二是WAP上一些限制和优势,WAP上有许多功能还无法实现,另外WAP有快速迭代的优势,也可以进行一些项目的试错等。当然,当前WAP与客户端也在融合,这也是一个方向,随着HTML5等技术的成熟,两者的融合是迟早的事情。
最后,移动互联网的时代已经来临,移动用户的体量也会越来越超越PC,在进行产品设计时,思考移动平台是必然的,如何能进行更好地全平台设计,还有待业内人士更多地探讨。记得几年前,我非常信奉移动端的产品应该是PC的补充,现在看来完全不靠谱。像微信这样的产品,PC端的设计纯粹是移动端的补充,更多产品则根本没有PC端的产品。因此,如何能进行全平台的设计,也需要根据各自的产品特征、用户特征、情景特征来决定,最大地发挥产品的核心价值给目标用户,这就成功了!
